더 멋진 영상 제작을 위한
도구들을 소개합니다
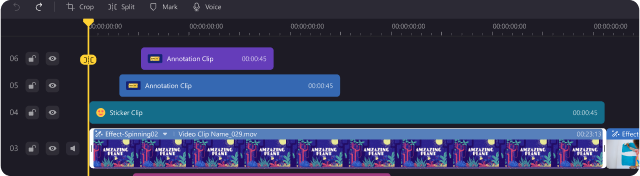
그리기 도구 3가지

화면에 직접 내용을 그리고 주석을 달 수 있습니다.

형광펜을 사용하여 중요한 정보를 강조할 수 있습니다.

아이디어를 떠올리고 개념을 설명하기 위한 디지털 캔버스
마우스 커서 이펙트 5가지

화면에 마우스 커서를 표시할 수 있습니다.

포커스된 주변 영역을 어둡게 만들고 마우스 클릭 영역을 강조합니다.

특정 영역에 주목을 끌기 위해 커서 하이라이팅 색상을 커스터마이징 합니다.

마우스 클릭 시 커서 옆에 확대된 디스플레이 영역을 제공합니다.

마우스 클릭 위치에 동적 시각 효과를 추가합니다.
요소 도구 5가지

텍스트를 추가하기 위해 크기와 색상 옵션을 커스터마이징 합니다.

커스터마이징 가능한 테두리 색상과 두께 옵션을 가진 테두리가 있는 빈 원을 삽입합니다.

색상과 두께가 커스터마이징 가능한 빈 사각형을 삽입합니다.

사용자 정의 가능한 색상과 두께의 화살표를 삽입합니다.

사용자 정의 가능한 색상과 두께의 선을 삽입합니다.
지우개 도구들

지정한 주석이나 표식을 화면에서 선택하여 지울 수 있습니다.

원클릭으로 화면에서 모든 주석이나 표식을 지웁니다.


Revert or repeat actions.
상호작용을 높이기 위해
그리기를 활용해보세요

핵심 포인트 강조하기
그리기 도구를 사용하여 중요한 정보를 강조하거나 특정 세부 사항을 실시간으로 강조할 수 있습니다. 콘텐츠의 중요한 측면에 주의를 집중시켜 관객들의 주의를 끌고 중요한 개념을 파악하도록 보장합니다.
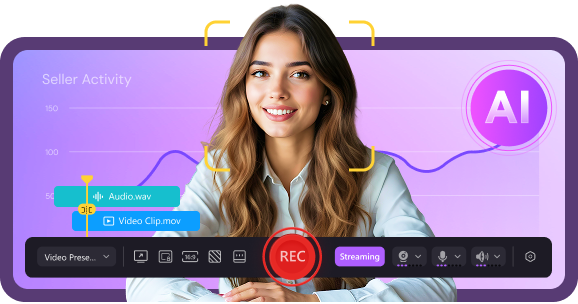
화면 가시성 향상하기
과정을 시연하거나 프레젠테이션을 탐색하거나 소프트웨어와 상호작용하는 경우, 마우스 커서 효과는 시청자가 컨텐츠를 더 쉽게 이해하도록 도와줍니다.


디지털 캔버스 탐험하기
화이트보드 기능은 아이디어를 떠올리거나 설명하거나 개념을 설명하기 위한 디지털 캔버스를 제공합니다. 원하는 것을 자유롭게 그릴 수 있고 아이디어를 시각화하여 더 명확하게 의사 소통할 수 있습니다.